ブログのテーマ変更
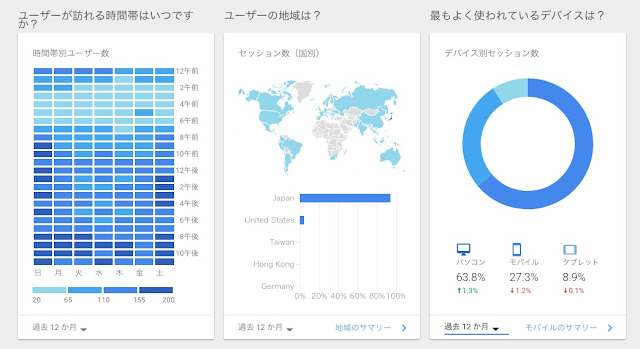
半年に一度くらいGoogle Analyticsをチェックしますが、ここ数年はモバイル・タブレット閲覧が増加傾向にあり、おおよそ30%超はパソコン以外からのアクセスです。またSNSからのリンクも少なからずあることから、読者のみなさんのユーザビリティ、UXを向上させることを目的としてUIを先々月より変更しました。
当ブログは開設以来、GoogleのコンテンツにあるBloggerのサービスを利用しており、UIはBlogger公式テーマ(テンプレート)を使っています。公式テーマは数パターン準備されており、従来の「シンプル」(これを使っていました)「旅行」「 エスィリアル」「ウォーターマーク」 「Awesome Inc.」 そして数年前より「動的ビュー」が加わりました。
「動的ビュー」は読者側が複数のデザインから能動的に選択変更できるという斬新なUIで、なかなか公式テーマを追加しないGoogle Bloggerの新テーマという目新しさもありましたが、能動的に変更できることがむしろブロガーの意図する構成と異なる要素にもなるため採用を見送りました。
また巨大なユーザーを抱えるGoogleだけあって、非公式の有料無料ブログテンプレートが海外では盛んに提供され、1度となく検討したことがありますが、その場合、テンプレート編集は原則CSSがメインとなるため、CSSに不慣れな筆者にとって導入時に大きく時間的コストを制約されるという点がデメリットでした。
Wordpressへの移行検討
そこでもう一つ考える選択肢はWordpressへの移行です。その場合のメリットとデメリットを考えました。
・アドレス変更を伴う
・サーバーが必要
・無料プランではBloggerと同等のサービスが受けられない
・有料プランではBlogger以上の機能サービスが受けられる
Wordpressのメリットは他にもありますが、Blogger同等の機能・サービスで考えるとパッケージが大き過ぎる点が難点です。
読者のみなさんがブログタイトルは覚えてもアドレス(URL)を記憶しないように、アドレス変更はブロガー側の自己満足的な要素が大きく、且つ変更の際にはリダイレクトやアナリスティクのURL変更など作業コストが上がるだけで、動機がほぼブロガー側の都合になりますので、その判断は保留するに至っています。
「シンプル」に近い「Contempo」
さてその公式テーマですが、昨年「動的ビュー」から数年ぶりに「Contempo」「Soho」「Emporio」「Notable」という新たに4つのテーマが加わりました。これらの良さは端的にPCとモバイル・タブレット画面が同じこと。イマドキはレスポンシブ対応と言うらしいですが。以前の「シンプル」テーマをスマホで閲覧した場合、デスクトップ画面との切り替えボタンが表示されていました。
さらに「シンプル」では右側にサイドバーを設置し、PCではひと画面で情報の多くが把握できる良さはありましたが、今回導入した「Contempo」は「シンプル」にデザインが近く、左上の通称”ハンバーガーアイコン”をクリックすることでサイドバーが表示されます。サイドバーにはメニューを配置しコンテンツは置かないようにし、代わりにラベル別INDEXをメイン画面に追加することでUXを補完しています。
「Contempo」もHTML/CSSを修正
実際に「Contempo」を使用しますとデザイン変更したい箇所が出てきます。なので編集画面から調整しますが、プリセット範囲が限られていることから結果的にはHTMLとCSSに直接手を加えることになりました。はるか昔の学生時代に趣味でホームページ作成した頃の淡い経験と巷の体験談を参考に、当時よりプログラムは複雑になっていますが、修正を行う程度ならばなかなか面白い作業です。
改良点を以下、備忘録として挙げておきます。html内のcontentsの検索は
Command+F。
・デフォルトの上部背景画像を削除し色指定+高さ指定:250px
例:<Group description="Backgrounds">
<Variable name="body.background.height" description="Background height"
type="length"
min="
250px"
max="640px"
default="480px" value="
250px"/>
・デフォルトでは引用がlargeなのでnormal、寄せをleftへ変更
例:blockquote {
color: $(blockquote.color);
font: $(blockquote.font);
font-size:
normal;
text-align:
left;
・左サイドバーの幅指定:320px
例:<Group description="Widths">
<Variable name="sidebar.width" description="Sidebar width" type="length"
min="100px" max="1200px" default="284px" value="
320px"/>
- - -
</Group>
・<iframe> --- </iframe>のimg画像は左寄せ。中央寄せには class="center_iframe"を挿入
例:<iframe
class="center_iframe" src="https://" width="500" height="200" scrolling="no" border="0" marginwidth="0" style="border:none;" frameborder="0"></iframe>
・デフォルトで<div> --- </div>内の画像へ文字が回り込む:回避
style="clear: both;
style=内の"floatとmargin bottomを削除。
例:<div class="separator"
style="clear: both; text-align: center;">
例:<a href="http://sample.blogspot.com/ooooo/ooooo/ooooo/ooooo/oooo/sample.jpg" imageanchor="1" style="margin-left; float: left; margin-bottom: 1em; margin-right: 1em;"></a>
floatとmargin-bottomを削除。
<a href="http://sample.blogspot.com/ooooo/ooooo/ooooo/ooooo/oooo/sample.jpg" imageanchor="1" style="margin-left; 1em; margin-right: 1em;"></a>
しばらく「シンプル」と比較しながら「Contempo」で運用し、構成が変わってしまったページやリンク切れ箇所などの手直し、文字や画像の大きさ・幅の変更等を行いますので、お見苦しい点があるかもしれませんが、どうぞよろしくお付き合いお願い致します。(事後報告)





とても良いページで参考にしています。1つ質問ですが小生もBloggerでContempoの画面を利用していますが、デフォルトでは最初ページ画面が折りたたみで表示され右下のタイトルをクリックすると全画面表示になりますが、ここのページの様にいきなり全画面表示にしたいのですができましたらご教示をお願いします。
返信削除bloggerでブログを作成していますがテンプレートのレスポンシブ対応である「Contempo:Light」を利用していましたが、急に「custom」のテンプレートに変わりました。そこでレスポンシブ対応のbloggerの記載がありましたので失礼ながら質問させてもらいました。いつ変わったのか、表示上は全く同じですが管理画面のテーマカスタマイズをクリックしたとき「モバイル設定」の項目が有り以前は無かったのでそこで気づきました。「custom」のテンプレートはレスポンシブ対応でなくなるのでしょうか。
返信削除また、これまでカスタマイズした(HTMLやCSS)内容はContempoに切替え適用すると消えて亡くなるのでしょうか。現状は怖くてそのままとしています。お手数ですがご教示頂けると助かります。
お返事が遅くなりました。customのプレビューを表示してみたところレスポンシブ対応しているようです。いつ頃仕様が変わったのかは存じませんがカスタマイズした現状ではデザインは変わっていません。変更時は念のためテーマとxmlをバックアップ(ダウンロード)いただくことをオススメする以外に現時点ではご助言することができず、申し訳ありません。
削除回答頂きありがとうございます。
返信削除bloggerの別アカウントを作成し新規にブログを作成し、試行していきながらHTMLの編集など進めています。ありがとうございました。